I have the next code into an HTML page:
<ul id="dash_chat" class="nav flex-column collapse nav-children">
<li class="nav-item">
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link" href="chats.html"><span class="nav-link-text">Chats</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="chats-group.html"><span class="nav-link-text">Groups</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="chats-contact.html"><span class="nav-link-text">Contacts</span></a>
</li>
</ul>
</li>
</ul>
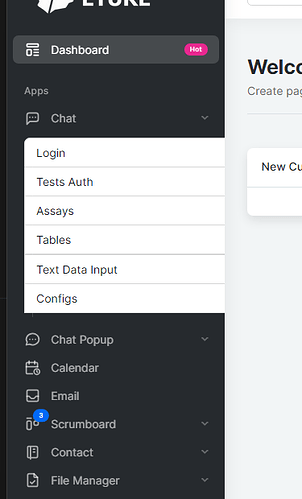
I drop a TWebListControl on the Form and assign the ElementID of this object to the dash_chat (in the first line).
When I run the program, I find that the TWebListControl doesn't respect the design of the original page.
What can I do to the new TWebListControl with respect to the design of background HTML?