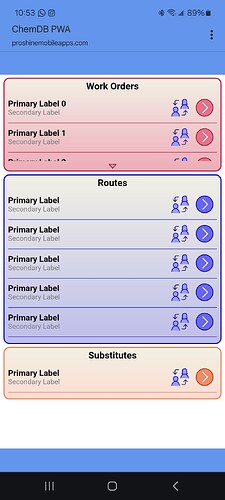
My PWA app has a Stauts bar between the Device Status bar and my Form with the App name and URL. Where does this come from and how do I get rid of it?
Do you start the app from its icon installed on the desktop?
Sorry didn't answer your question. I start it from the Icon on home page
Did you install from HTTPS?
Yes
The only reasons I can find for this Chrome's Trusted UI bar that appears is:
- The PWA is launched from a regular browser tab (i.e. not installed).
- The manifest or service worker setup is incomplete or invalid.
- The browser doesn't "trust" the app enough to go full standalone.
- You're testing locally or from an insecure origin (i.e., not HTTPS).
How to Make It Disappear (Enable True Standalone Mode):
- Use a Web App Manifest with Correct Settings:
Ensure your manifest includes:
{
"name": "Your App Name",
"short_name": "App",
"start_url": "/",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff",
"icons": [ ... ]
}
- Serve Over HTTPS:
PWAs must be served over HTTPS for the browser to consider them "installable". - Register a Service Worker:
This is mandatory for installation. Example:
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js');
}
- Install the PWA:
- On Android, users must install the PWA (via "Add to Home screen") to get rid of that bar.
- After installation, launching the app from the home screen will open it in standalone mode, without the browser UI (including the URL bar).
Manifest is Webcore generated:
{
"short_name":"$(ShortName)",
"name":"$(Name)",
"description":"$(Description)",
"start_url":"$(StartURL)",
"display":"standalone",
"theme_color":"$(ThemeColor)",
"background_color":"$(BackgroundColor)",
"related_applications": [{
"platform": "webapp",
"url": "$(StartURL)/manifest.json"
}
Compiled app is on https server. 3 dot menu in status indicates secure connection
I turned off wifi and using data connection.
Service worker is un edited and generated by webcore and in index.html
Your browser does not support JavaScript! ChemDB PWAscript src="serviceworker.js" type="text/javascript"></script
It is not listed in installed apps Icon must just be a web link will investigate further
- check with another device
- compare with our demo app
Your point#3 Register Service worker, that's JavaScript, I thought WebCore generated that. I cannot find that code in my app or the demo PWA app. Do I need to add that to the auto generated serviceWorker code? If so where?
I do have this line in my index.html file in the head section script src="serviceworker.js" type="text/javascript"></script
TMS WEB Core generates it
I have a slideout menu on this page and added this code
function TfrmDashboard.mnuServiceWorkerClick(aEvent: TJSMouseEvent): Boolean;
begin
asm
if ('serviceWorker' in navigator) {
console.log('Service Worker API is available.');
if (navigator.serviceWorker.controller) {
console.log('Active Service Worker status:', navigator.serviceWorker.controller.state);
var scope = navigator.serviceWorker.controller.registration ? navigator.serviceWorker.controller.registration.scope : null;
console.log('Active Service Worker scope:', scope);
} else {
console.log('No active Service Worker controlling this page.');
}
} else {
console.log('Service Worker API is NOT available in this browser.');
}
end;
ToggleMenuClick(nil);
end;
The log returns
ChemDBPWA.js:1 TfrmDashboard.ToggleMenuClick
ChemDBPWA.js:1 Service Worker API is available.
ChemDBPWA.js:1 No active Service Worker controlling this page.
ChemDBPWA.js:1 TfrmDashboard.ToggleMenuClick
Any ideas??
I create the form in code:
frmDashboard := TfrmDashboard.Create(Application);
frmDashboard.Popup := False;
TAwait.ExecP(frmDashboard.Load);
frmDashboard.Init;
The Init procedure connects the onclick events
procedure TfrmDashboard.Init;
var
lElement : TJSHTMLElement;
begin
Inherited;
lElement := Document.getHTMLElementById('imgExpander');
lElement.onclick:= imgWorkOrderExpanderClick;
lElement := Document.getHTMLElementById('mnuMain');
lElement.onclick:= ToggleMenuClick;
lElement := Document.getHTMLElementById('overlay');
lElement.onclick:= ToggleMenuClick;
lElement := Document.getHTMLElementById('mnuLogin');
lElement.onclick:= mnuLoginClick;
lElement := Document.getHTMLElementById('mnuLogout');
lElement.onclick:= mnuLogoutClick;
lElement := Document.getHTMLElementById('mnuServiceWorker');
lElement.onclick:= mnuServiceWorkerClick;
end;
I suggest to first check this PWA for example on your device:
and then compare what you do different in your app.