Hi,
How can I do this?
Thanks,
Ken
Hi,
How can I do this?
Thanks,
Ken
Can you give an example? That's kind of a vague question, actually.
Usually just adding 'rounded' to an ElementClassName property of the top-level visible component will do the trick, but sometimes it is added to a different component depending on what CSS games are afoot. So if you're using an actual form, the form itself might have this set.
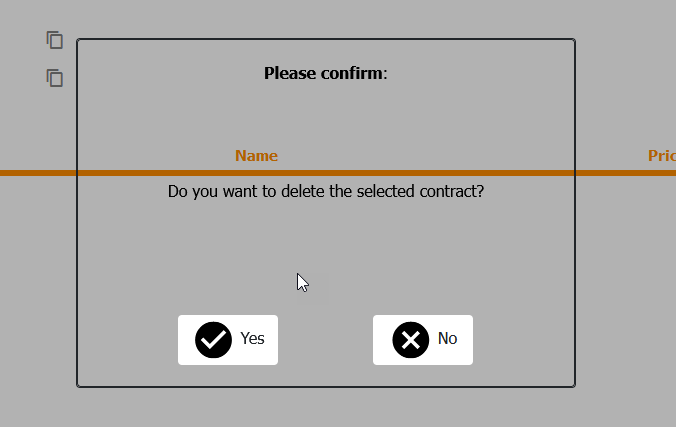
Yes it is an actual form. I tried that but the form ends up as transparent!
MsgForm:=TMyMessageForm.Create(Self);
MsgForm.Popup:=True;
MsgForm.PopupOpacity:=0.3;
await(TMyMessageForm,MsgForm.Load());
MsgForm.lblMessageInfo.BeginUpdate;
MsgForm.lblMessageInfo.HTML:=Msg;
MsgForm.lblMessageInfo.EndUpdate;
Await(TModalResult,MsgForm.Execute);
Result:=MsgForm.ModalResult=mrYes;
MsgForm.Free;
Maybe try ElementClassName set to
rounded border border-dark
and see if that helps?

Well, the corners look rounded, at least 
I'm guessing the rest of it is perhaps not as you'd like. what does it look like without the rounded corners added? Seems odd it would introduce so many side-effects. Is it possible to have a look at the dfm for the popup form that is being used?

It's a very simple form:
object MyMessageForm: TMyMessageForm
Width = 500
Height = 350
Caption = 'SmArty Message'
Font.Charset = DEFAULT_CHARSET
Font.Color = clWindowText
Font.Height = -15
Font.Name = 'Tahoma'
Font.Style = []
ParentFont = False
Shadow = False
object WebPanel1: TWebPanel
Left = 0
Top = 0
Width = 500
Height = 350
HeightPercent = 100.000000000000000000
WidthPercent = 100.000000000000000000
Align = alClient
BorderColor = clSilver
BorderStyle = bsSingle
ChildOrder = 1
Color = clWhite
ShowCaption = False
object WebLabel1: TWebLabel
AlignWithMargins = True
Left = 20
Top = 20
Width = 460
Height = 20
Margins.Left = 20
Margins.Top = 20
Margins.Right = 20
Margins.Bottom = 0
Align = alTop
Alignment = taCenter
AutoSize = False
Font.Charset = DEFAULT_CHARSET
Font.Color = clBlack
Font.Height = -16
Font.Name = 'Tahoma'
Font.Style = []
HeightPercent = 100.000000000000000000
HTML = '<b>Please confirm</b>:'
Layout = tlCenter
ParentFont = False
WidthPercent = 100.000000000000000000
ExplicitLeft = 130
ExplicitTop = 5
ExplicitWidth = 220
end
object lblMessageInfo: TWebLabel
AlignWithMargins = True
Left = 20
Top = 60
Width = 460
Height = 200
Margins.Left = 20
Margins.Top = 20
Margins.Right = 20
Margins.Bottom = 0
Align = alClient
Alignment = taCenter
AutoSize = False
Font.Charset = DEFAULT_CHARSET
Font.Color = clBlack
Font.Height = -16
Font.Name = 'Tahoma'
Font.Style = []
HeightPercent = 100.000000000000000000
Layout = tlCenter
ParentFont = False
WordWrap = True
WidthPercent = 100.000000000000000000
ExplicitLeft = 40
ExplicitTop = 110
ExplicitWidth = 420
ExplicitHeight = 80
end
object panelButtons: TWebPanel
AlignWithMargins = True
Left = 100
Top = 280
Width = 300
Height = 50
Margins.Left = 100
Margins.Top = 20
Margins.Right = 100
Margins.Bottom = 20
HeightPercent = 100.000000000000000000
WidthPercent = 100.000000000000000000
Align = alBottom
BorderColor = clSilver
BorderStyle = bsNone
Color = -1
ShowCaption = False
ExplicitLeft = 120
ExplicitWidth = 260
object btnNo: TWebBitBtn
Left = 200
Top = 0
Width = 100
Height = 50
Margins.Left = 10
Margins.Top = 0
Margins.Right = 10
Margins.Bottom = 0
Align = alRight
Caption = 'No'
Color = clWhite
ElementClassName = 'btn rounded'
Font.Charset = DEFAULT_CHARSET
Font.Color = clBlack
Font.Height = -15
Font.Name = 'Tahoma'
Font.Style = []
HeightPercent = 100.000000000000000000
MaterialGlyph = 'cancel'
MaterialGlyphColor = clBlack
MaterialGlyphSize = 44
ParentFont = False
WidthPercent = 100.000000000000000000
OnClick = btnNoClick
ExplicitLeft = 160
end
object btnYes: TWebBitBtn
Left = 0
Top = 0
Width = 100
Height = 50
Margins.Left = 0
Margins.Top = 0
Margins.Right = 0
Margins.Bottom = 0
Align = alLeft
Caption = 'Yes'
Color = clWhite
ElementClassName = 'btn rounded'
Font.Charset = DEFAULT_CHARSET
Font.Color = clBlack
Font.Height = -15
Font.Name = 'Tahoma'
Font.Style = []
HeightPercent = 100.000000000000000000
MaterialGlyph = 'check_circle'
MaterialGlyphColor = clBlack
MaterialGlyphSize = 44
ParentFont = False
TabOrder = 1
WidthPercent = 100.000000000000000000
OnClick = btnYesClick
end
object btnOk: TWebBitBtn
Left = 100
Top = 0
Width = 100
Height = 50
Margins.Left = 10
Margins.Top = 0
Margins.Right = 10
Margins.Bottom = 0
Caption = 'Ok'
Color = clWhite
ElementClassName = 'btn rounded'
Font.Charset = DEFAULT_CHARSET
Font.Color = clBlack
Font.Height = -15
Font.Name = 'Tahoma'
Font.Style = []
HeightPercent = 100.000000000000000000
MaterialGlyph = 'check_circle'
MaterialGlyphColor = clBlack
MaterialGlyphSize = 44
ParentFont = False
WidthPercent = 100.000000000000000000
OnClick = btnYesClick
end
end
end
end
Also, the opacity being set to 0.3 catches my attention....
Maybe try ElementClassName set to
`rounded border border-dark bg-white'
and see if that gets you a little closer, perhaps also without the opacity setting?
Or maybe try setting the ElementClassName of the TWebPanel instead?
Have tried both set and individually. Result is the same!
Hmmm... I've uploaded a sample project for you to try out.
FormPopupTest.zip (51.8 KB)
Not much different than what you're doing. Seems to work as expected, by setting the 'bg-white' value as it does seem to do something different than when ElementClassName is empty for some reason.
You can get a similar effect by setting the Form ElementClassName values to
border-0 bg-none
and then setting the WebPanel ElementClassName value to the same thing.
rounded border border-dark bg-white
And be sure to set the form's Shadow to false, unless you want that.
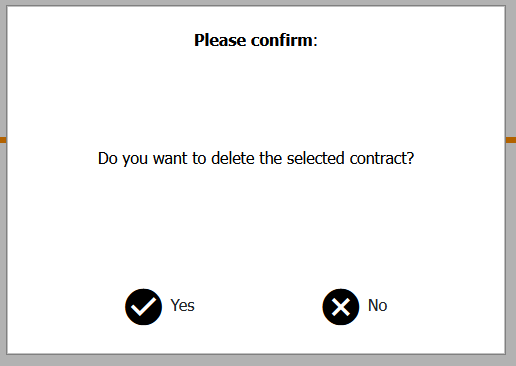
Using the WebPanel for the styling, I get the following:
That works thanks.