Hi,
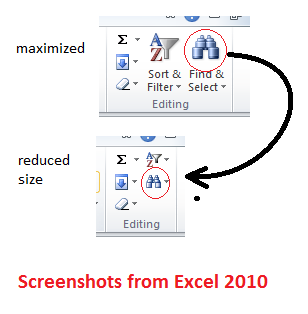
I am using AdvGlow(Menu)Buttons within AdvToolBars within AdvPages within a AdvToolbarPager, in order to have a Ribbon-like UI with switchable Styles. This works reasonably well. Now, I wanted to have a changing ImageSize, when the button size state goes from bsLarge to bsLabel, but I can't see how to do it. Below is an image with Screenshots from MS Excel that shows what I want to accomplish.
Using Delphi XE5 and the latest version of TMS components.
Thanks,
Friedrich
The button will stretch the image itself to a smaller size when it changes state.
See the "Tools" tab in the Office2007 demo for TAdvToolBar. A 32x32 picture is assigned and when the button goes to small state, this 32x32 picture shrinks automatically to 16x16
Well, that's right for this Demo project. Even at design time, when the MaxButtonSizeState is changed from bsLarge to bsGlyph and vice versa, the icon is scaled appropiately.
However, this doesn't work for my project. I created the project via File => New => TMS Forms => TMS Office 20106 ribbon application. Now, I just created a fresh project like this, and it behaves the way I describe, without scaling. Supposedly, there is some parameter elsewhere, that has an influence??
Did you set button.AutoSize = true as well as setting button.MaxButtonSizeState = bsLarge and button.MinButtonSizeState = bsGlyph?
Yes, I set the properties like you described, to no avail:-( Problem still unsolved!
I have especially created a new test/sample app.
Of course, your sample app works fine. the only difference I can see: the glyphs in your example come as TPicture into the Picture propertiy.
In my application, there are Imagelists containing all glyphs. However, I now found a better way that actually works:
- assign a 16x16 Imagelist to the Images property of ActionManager
- assign a 32x32 Imagelist to the LargeImages propety of ActionManager
- populate the Imagelists with custom drawn icons (looking better than resizing a 32x32 to 16x16)
- Assign glyphs to Action items via their ImageIndex property (disregarding glyph size)
- assign functionality to AdvGlowButton & AdvMenuButtons with action items via their Action property.
Like this, all the resizing works like a charm...
Thanks anyhow for your effort,
Friedrich
Is possible to do the image resizing if the buttons are linked to a TActionList? I would like not to move all the actions to TActionManager. I have the images in a TVirtualImageList linked to TAdvSvgImageCollection.
If these images must come from a TVirtualImageList, the size will be controlled by the TVirtualImageList.
Hello,
Sorry for the reactivation of this thread. But I have the same problem. I have a large ActionList assigned to an ImageList with 32x32 Images. Each Action has an ImageIndex. If the AdvGlowButtons in the AdvToolBar change there "size" from bsLarge to bsLabel the Button Size is not really changed. It depends on the 32x32 Images.
My idea is to change the ImageList of the Buttons in an OnResize Event to a 32x32 or a 16x16 List. But I did not find a property to "ask" the Button in which state it is. Any Ideas? Or other solutions?
Regards
Mathias
Toggle AdvGlowButton.AutoSize to force it to adapt its size?
It is all explained in my 4th post above from 2016. Still true, still works. Just read!
You are right. It works. But I hoped that there is a solution without moving from TActionList to TActionManager.
I'm sorry Bruno. I missed Your post while focusing on Menges post... Toggle AutoSize of the Button did not work.
Do you do the AutoSize toggle AFTER you have set the new imagelist?
If a problem persists with the latest version of TMS VCL UI Pack, please isolate this and send a sample source app with which we can reproduce the issue here and can investigate this.
Hello.
If I change the ImageList at runtime it will work. I don't have to toogle AutoSize. My problem is: How can I "ask" the Button which state is actually in use? The AdvGlowButton did not have a property which indicates the actual state. It has only a Min/Max possible state.
Regards
Mathias
At this moment this is not exposed but we have adapted this and SizeState: TButtonSizeState will be a readonly public property.
This will be in the next TMS VCL UI Pack update.
Great News. Thank You.