To all of you who are a bit further along. I'm starting to despair. Am I just too stupid?
I want to integrate a sidebar navigation into a PWA app based on the MDB Bootstrap template. mdbootstrap.com
Here is an example of how it works properly with pure HTML.
Web
If I now try to integrate the template into a PWA app, the JavaScript no longer seems to be handled correctly. An error is thrown and the page no longer works properly. Here is the example
TMS Web Project
If anyone wants to help, here is the repository with all the code.
landrix/TMSWebCore
Thanks, Sven
What I see is:
- Code
const sidenavInstance = mdb.Sidenav.getInstance(sidenav);
fails, because it is trying to run it before lib
<script type="text/javascript" src="https://test.landrix.de/assets/js/mdb.umd.min.js"></script>
is loaded.
So, start with moving this lib reference to project.html
- Next I see that
const sidenavInstance = mdb.Sidenav.getInstance(sidenav);
returns a null. Not sure why this is happening. This is something in the mdb library but as I'm not an expert in this library, I'm not sure what is causing this and could not allocate sufficient time to investigate this deeper.
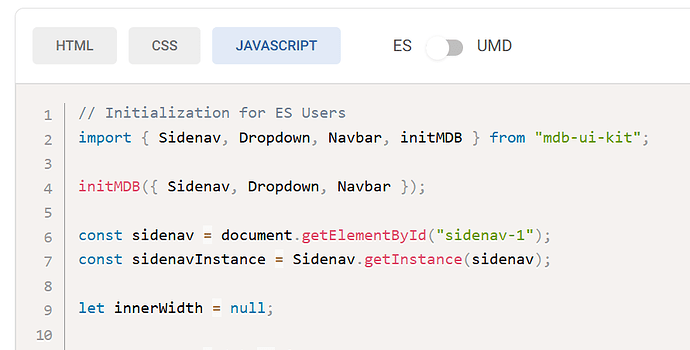
i changed the javascript part from UMD to ES. Whatever this means
Bootstrap Sidenav - examples & tutorial
Now it "works", but TMSWebCore raise an exception
Project1.html:3 Uncaught SyntaxError: Cannot use import statement outside a module
at nodeScriptReplace (WEBLib.Forms.pas:3266:1)
at nodeScriptReplace (WEBLib.Forms.pas:3272:1)
at Object.ActivateChildScripts (WEBLib.Forms.pas:3290:1)
at DoStatusCreate (WEBLib.Forms.pas:3223:7)
at XMLHttpRequest.cb (rtl.js:281:1)
procedure TApplication.ActivateChildScripts(AElement: TJSHTMLElement);
begin
// activate possible child scripts
asm
function nodeScriptReplace(node) {
if ( nodeScriptIs(node) === true ) {
node.parentNode.replaceChild( nodeScriptClone(node) , node );
}
what does it mean
i have updated all parts
https://test.landrix.de/tmswebcore/tms/Project1.html
Try to change
<script src="https://test.landrix.de/assets/js/mdb.umd.min.js" type="text/javascript"></script>
to
<script type="module" src="https://test.landrix.de/assets/js/mdb.umd.min.js" type="text/javascript"></script>