how i can export dbplanner to html and configure items only with description field ?
You can use Planner.SaveToHTML()
If you want that the items are rendered in HTML different from on screen, you would need to temporary change the item properties and reload the items from DB and then save to HTML.
no, i want the same from screen. The problem is that : in html is different. plus the item description i have itemkey.
It is very hard to have via HTML exactly the same as what is rendered on screen via GDI drawing.
I'm not sure what you mean with "plus the item description i have itemkey".
Please provide sufficient details for us to understand your issue.
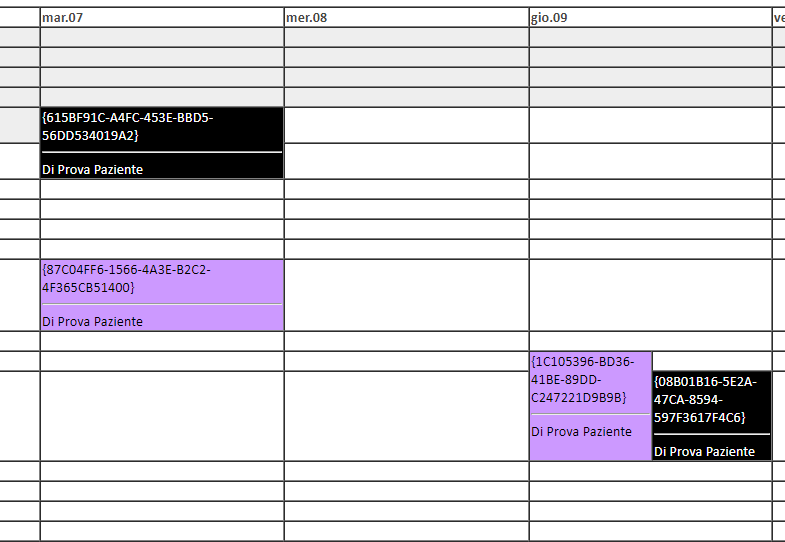
on screen in dbplanner all items containing item "ITEMDESCRIPTION" when export to html they contain "ITEMDESCRIPTION" and "ITEMKEY"
I cannot reproduce something like this.
I also retested demo 16 here and added a SaveToHTML() and the item content in HTML is the same as on screen.
Please compare your settings with the one of demo 16
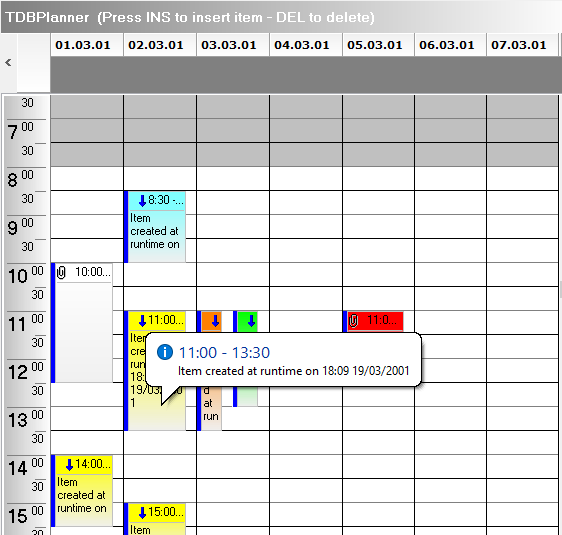
Screenshot from Demo16:
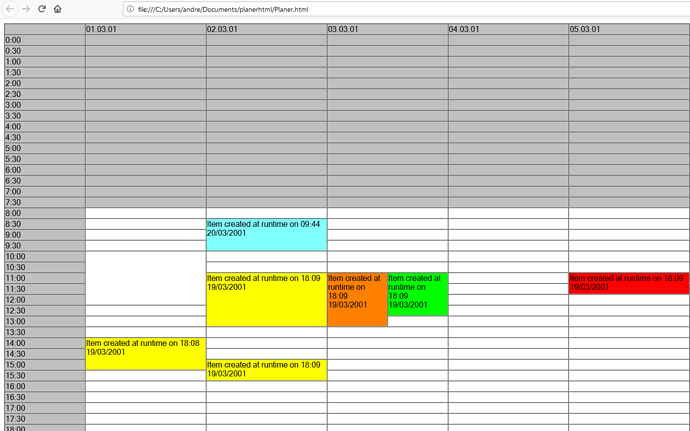
Screenshot of the HTML-Output:
I suspect Paolo was expecting the html output to match more the design of the DBPlanner Component rendered by the VCL.
This is expected HTML rendering. It renders in a HTML table that stretches to fit the browser page size.
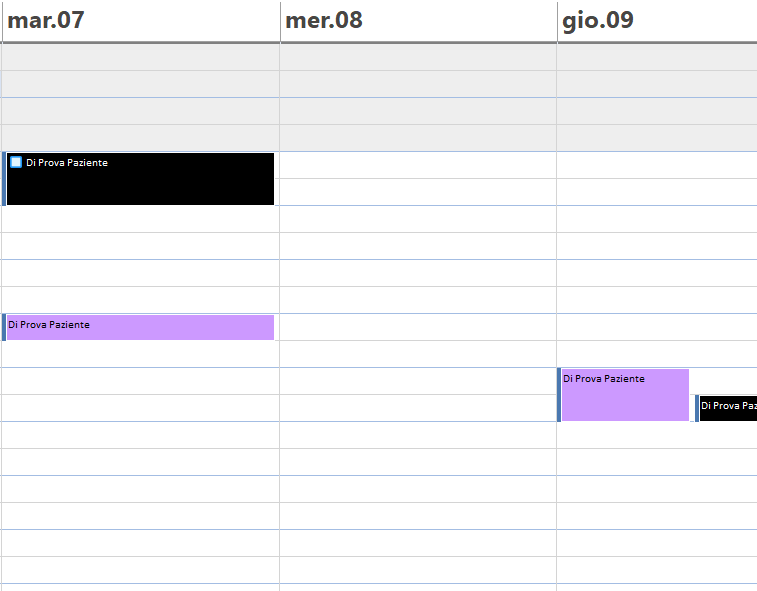
no no the look is ok, on form the dbplanner works fine and show items ok. but on html output all items containing "ITEMKEY" string in addition on "ITEMDESCRIPTION". the look is ok on html
In the screenshot you included, I cannot see ITEMKEY, ITEMDESCRIPTION?
How exactly can we reproduce your problem?
Set Planner.HTMLOptions.ShowCaption = false
it works fine !!! Solved !!! TKs