Developing a web application using the combination of Delphi and TMS Web Core is by far the best way to go. I am now developing data entry forms appearing in a web site. As web sites are developed using different tools, each having their specific conventions and restrictions, I wanted to include a web core application while keeping the impact on the web page structure to a minimum.
I thought the easiest way to do that was using an iframe. And in fact, it is, as long as the input forms have a fixed height. However, when forms are more dynamic or when they have to be part of responsive web pages, there must be a way to calculate the required height of the iframe. This is where I got lost.
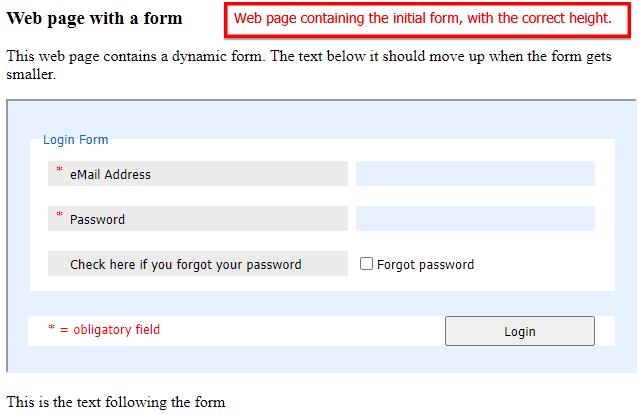
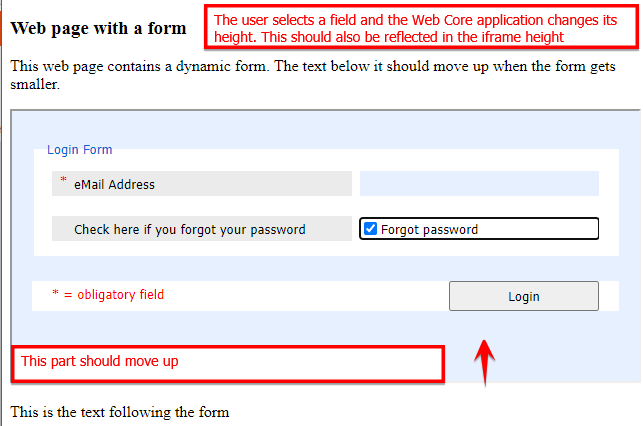
I have developed a small form to illustrate. The form is 270pixels high. So, I defined the iframe height as "270px" and the form appears correctly. However, when clicking the checkmark of the form, the web core application reduces the form height by 45pixels and this should be reflected by adjusting the iframe height, so that the text following the iframe moves up as well. I don't know how I can do that, especially because the web core application is itself very dynamic and so there is no attribute giving me the required height to pass to the iframe.
Attached you can find a zip file containing the Web core application (TestForm) and the file "WebPage.html", which is a small web page containing the iframe to include the web core application.
Note that the web core application is only a small example. The forms I want to develop have several sections and paragraphs, each of which could get hidden, depending on the user input. So, the height of forms may frequently change during the data input actions.
TestForm.zip (779.8 KB)