I can't help with the problem described by Maierhofer Bernd, but I can explain in some detail how to use an iframe having a height determined by the webapplication embedded in the iframe. This height may even change during the execution of the webapplication.
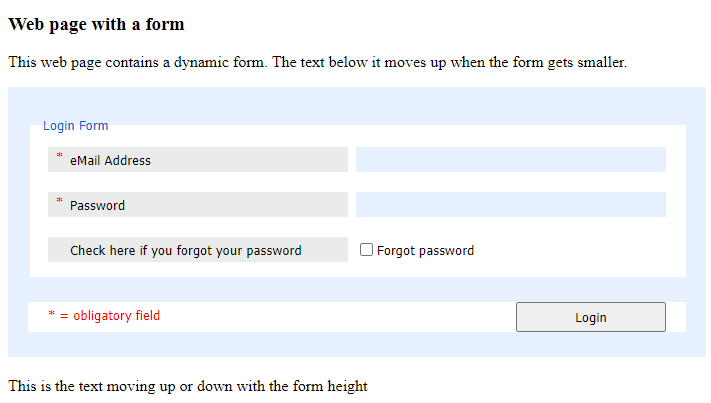
Let me first start showing a webpage containing an iframe embedding a Web Core application (a small login form):
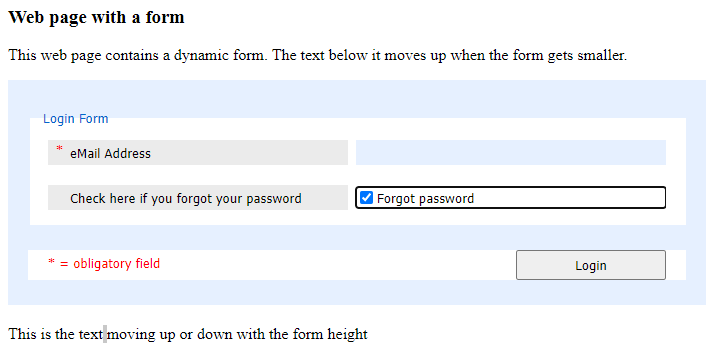
The height of this form changes, when the user checks "forgot password", as is shown in the picture below:
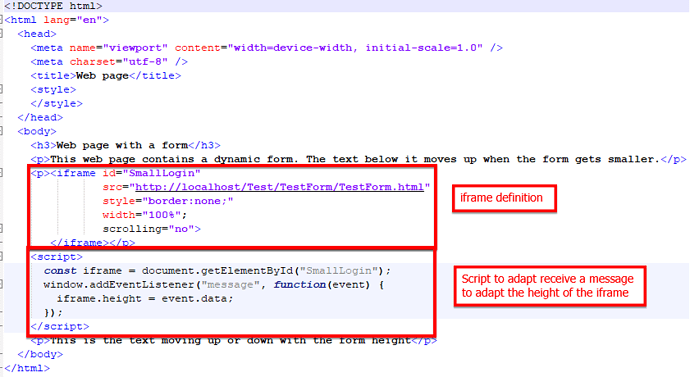
The next picture shows the html of the webpage, containing two interesting parts:
-
The iframe definition. It has an id, a source and a width, but no height. The height will be adapted by the second part. Note that the source in this iframe is a local source. When putting the application on a server, the source must be a full https URL. The source refers to the html file when creating a Web Core application.
-
A small script containing a message listener and receiving height information. The body of the function sets the height of the iframe, referred to through the iframe id.
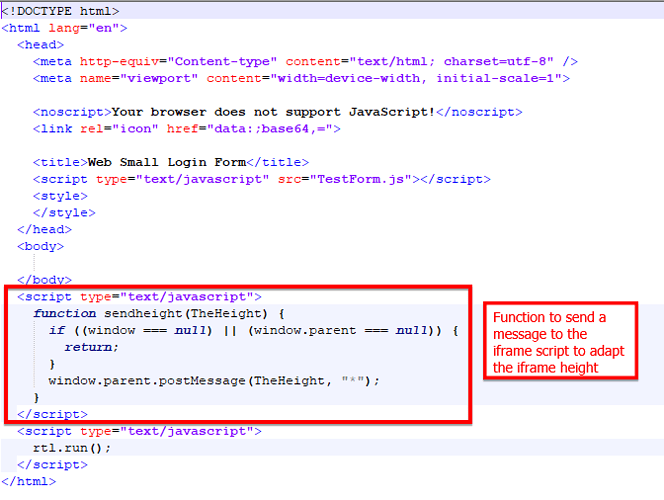
The sender of this message is a script in the project html file created by the Web Core application. It contains a function, which is called in the Delphi code of the Web Core Application and sends the information to the listener through a postmessage call:
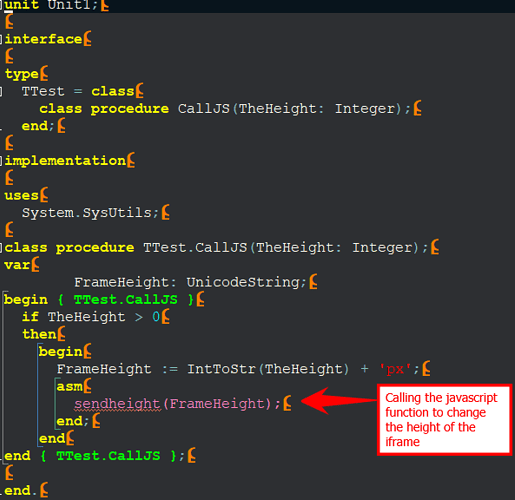
Finally, the Web Core application contains a small Delphi module which calls this javascript function using the asm statement allowing to call javascript:
The Delphi function "CallJS" must be called at all places that may affect the height of the application and so must adapt the iframe height. Obvious candidates are "OnResize" and "OnShow" events in addition to the places where the application hides or shows additional fields and zones.
Attached a zip file containing this small Web Core application and also containing web page with the iframe.
TestForm.zip (8.8 KB)
I hope this helps.
Although the example here is rather small, it shows very well how a Web Core application is a clean solution compared to using website builder tool extensions, plugins or modules. Most of these have a limited functionality and sometimes also a questionable quality.
Moreover, with this solution, you can use exactly the same Web Core application in any web site, created with any website builder tool.