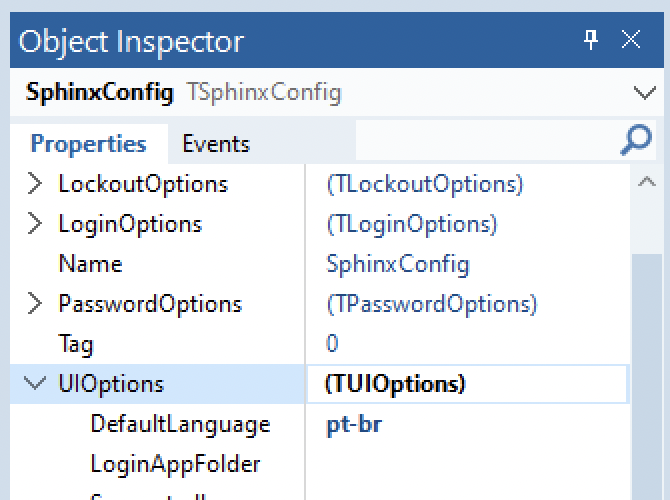
Changing the login page language should be as simple as setting the UIOptions.DefaultLanguage property in the TSphinxConfig component:

But, of course, the translation should be available. For now, there is only English and Brazilian Portuguese, but we intend to add more languages of course, on demand (Swedish translation will be included in next update).
To add a new language, it’s relatively easy: all the texts are in JSON files. You can file the portuguese ones in the “languages” folder, inside “server” and “web” folders.
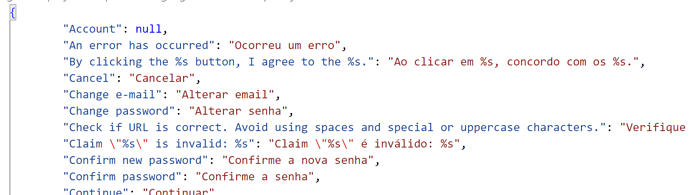
The JSON is rather simple, just a single JSON object with the english text as the property name, and the translated text as the property value:
So for example, to translate it to German, just copy the pt-br.json files to a de.json (or de-de.json) files, translate it and send them to us, so we can generate the proper resources.
Then you can use "de" (or "de-de") in the DefaultLanguage property.
Ideally we should compile the translated JSON file to a resource but you can use it there by setting the TSphinxConfig.UIOptions.LoginAppFolder property.
Set it to a local folder in your disk, for example:
SphinxConfig1.UIOptions.LoginAppFolder := 'D:\SphinxLoginApp';
SphinxConfig1.UIOptions.DefaultLanguage := 'de-de';
And then add a “languages” folder inside D:\SphinxLoginApp and put your JSON there.
Sphinx looks for the specific language and region. If it doesn’t find it, it looks for only the language.
For example, is you set default language to “fr-fr”, it will look for fr-fr.json. If such file doesn’t exist, it looks for fr.json. The same for fr-ca.
Thus, if you wish you can have a single fr.json for both fr-fr and fr-ca languages.
Note: the above workaround (using LoginAppFolder) works only for the text displayed in the web UI. For translated server messages, it must be compiled to resource.